-
什么是CSS语法?详细介绍使用方法及规则
来源:bincms 发布时间:2023-03-10 - 一、css语法
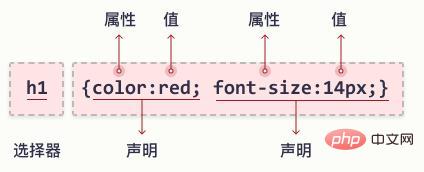
CSS 规则集(rule-set)由选择器和声明块组成

例子解释
p是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p>)color是属性,red是属性值text-align是属性,center是属性值代码示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<html><head><style>p{color:red;text-align:center;}</style></head><body><p>php</p><p>php中文网</p></body></html>效果图:

CSS 实例:
CSS声明总是以分号(
;)结束,声明总以大括号({})括起来:1
2
3
4
5
p{color:red;text-align:center;}注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以
/*开始, 以*/结束, 实例如下:1
2
3
4
5
6
7
8
/*这是个注释*/p{text-align:center;/*这是另一个注释*/color:black;font-family:arial;}二、CSS如何使用方法?
CSS使用方法:编辑工具
任何文本编辑工具样式表使用方法一般有三种:
1)文档头部插入:适用于单个网页应用
2)行内插入:适用于页面中一、两个地方才用到CSS
3)外部链接样式文件:适用于多个网页都用到CSS
在HTML网页中css的不同使用方法调用css的方法不同
1、头部插入样式
1
<style type="text/css">……</style>代码示例:
1
2
3
4
5
6
7
8
9
10
11
<html><head><title>中文网(php.com)</title><style type="text/css">body {background-color:yellow;}h1{font-size:36pt;}h2{color:blue;}p {margin-left:50px;}</style></head><body>注:这里将style对象的type属性设置为”
text/css”是不支持这类型的浏览器忽略样式表单。2、行内插入样式
1
<p style=“font-size:16pt;color:blue”>蓝色16号文字</p>采用
<style="font-size:16pt;color:blue">的格式把样式写在html中的任意行内,这样比较方便灵活。3、外部链接样式
先建立外部样式表文件(
.css),然后使用HTML的link对象1
2
3
4
5
6
<head><title>中文网(php.com)</title><link rel=stylesheethref="http://www.php.cn/php.cn"type="text/css"></head>这种方法非常适宜同时定义多个文档。它能使多个文档同时使用相同的样式,从而减少了大量的冗余代码。
而在XML中,你应该如下例所示在声明区中加入:
1
<? xml-stylesheet type="text/css"href="http://www.php.cn/php.css"?>定义内部样式块对象 (Embedding a Style Block)
你可以在你的HTML文档的
<HTML>和<BODY>标记之间插入一个<STYLE>...</STYLE>块对象。
- 相关文章:
文章出自:临沂网站建设 缤纷网络 http://www.bincms.com整理提供,如转载请注明出处!
